2016년도 이제 얼마남지 않았다. 세월은 정말 빨리도 흘러간다. 올 해의 앱디자인 트렌드를 정리해보면 좋겠다는 생각으로 여러 곳에서 제시한 트렌드를 비교해봤다. 각각의 시점에 따라 다른 것들이 추가되기도 하지만 공통적인 것들도 있다. 이 공통적인 것들과 나의 의견을 합쳐서 정리해 보니 10가지 정도의 이슈를 모아낼 수 있었다.
디퓨즈드 백그라운드(Diffused Background)
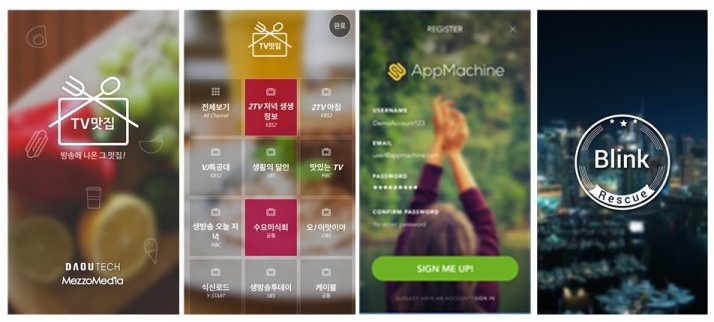
이미지에 통째로 번짐효과를 준 다음 배경으로 사용하는 방법은 디자이너들이 흔히 쓰는 방법이다. 특히 웹 디자인 트렌드로 이전에 크게 유행하기도 했었다. 이것이 앱 디자인에도 적용되기 시작했다. 흔히 단순한 공간을 멋스럽게 메꾸는 데에는 효과 만점이다. 2015년도 부터도 이런 경향은 보였지만 꾸준히 2016년도를 특징짓는 경향으로 계속 자리 잡고 있다.

플랫디자인/미니멀리즘(Flat Design Minimalism)
그래픽 디자이너이자 저스트크리에이티브(JUSTcreative) 사이트 운영자인 제이콥 카스(JAcob Cass)는 과거 애플을 비롯한 여러 디자이너들이 애용했던 스큐어모피즘이 다시 돌아올거라고 보기도 했었지만 대부분의 견해는 아직은 플랫 디자인이 대세다. 스마트폰의 화면은 아무리 화면사이즈가 커지는 추세라고 하더라도 여전히 다른 매체에 비해서는 작은 편이다. 이렇게 작은 화면에서 입체적인 표현보다는 선명하고 단순한 디자인이 어쩌면 당연하게 받아들여진다. 다양한 시도가 동시에 이루어지는 앱 디자인 분야이지만 플랫 디자인은 아직도 계속 실험되면서 진행 중인 듯하다.

심플 내비게이션(Simple Navigation)
웹 서핑을 할 때에는 메인 메뉴에서 하위 레벨의 메뉴로 찾아들어가는 구조에 매우 익숙해져 있었다. 그래서 단계별 플로어 차트에 맞추어 구조를 짜는 것이 보통이었다. 그러나 모바일 상황에서 구동되는 앱의 특성상 신속하게 정보를 이용할 수 있어야 한다. 사용자는 단계별로 찾아들어갈 시간도 없고 작은 화면이라 길을 잃기도 쉽다. 그래서 내비게이션은 아주 단순하고 신속하게 접근할 수 있는 방식이 선호된다. 그래서 처음에는 기존의 웹 방식에서 약간씩 변형된 흐름도를 갖던 앱들이 점점 단순하게 접근이 가능한 구조로 바뀌고 있다. 첫 페이지에서 한 번에 전체 구조를 볼 수 있고 접근할 수 있는 디자인이 환영받고 있다.
첫 화면에서 바로 전체 구조를 확인하고 접근할 수 있는 윈도우형 화면 분할이나 화면 위/아래에 탭바를 통해서 버튼들을 누르면 바로 화면 아랫/윗 부분의 내용이 바뀌는 사례가 대표적이다.

빅 앤 볼드 폰트(Big & Bold Fonts)
당연한 얘기처럼 들리기도 하겠지만 스마트폰은 작다. 그러다 보니 눈에 잘 띄는 디자인이 필요하다. 특히 글자를 사용해서 사용자가 읽어야하는 상황이라면 더욱 잘 띄어야 할 것이다.이런 간단한 이유로 앱에서의 폰트는 볼드의 굵은체가 많이 이용된다. 그리고 크기도 전체 화면사이즈에 비한다면 비율적으로 크다. 이런 경향은 글자 자체에서 더 눈에 잘 띄고 그러면서도 자체적으로 멋스러운 스타일의 폰트를 찾게 만들었다. 2016년도에는 이런 경향이 더욱 확실해져서 각 앱에 디자인 되고 있는 것으로 보인다.
웨어러블(Wearable)
스마트폰 이후에 시장에 추가된 매체가 있다. 바로 애플 와치를 비롯한 웨어러블 기기들이다. 이들은 스마트폰과 연동되거나 독자적이더라도 스마트폰처럼 앱의 형식으로 디자인된다. 새로운 매체가 등장하고 핵심 이슈로 떠오르고 있으니 여기에 적합한 방식으로 디자이너들은 연구하고 작업을 진행하고 있다. 그러므로 새로운 트렌드임에는 틀림없다.
웨어러블 기기들은 대부분 스마트폰보다도 작고 더욱 직관적으로 사용된다. 그래서 한 눈에 들어오고 이용하기에 불편하지 않은 디자인을 고안해 내야 한다. 또한 그 기기의 본연의 목적에 맞는 기능을 수행하는 데 무리가 없어야 한다.

스위핑 앤 슬라이드 스크롤링(Swiping & Slide-scrolling)
마우스를 클릭해서 이동하는 웹사이트와 달리 스마트폰의 경우는 손가락을 이용해서 조작을 한다. 손으로 할 수 있는 조작이 의외로 여러 가지다. 입력 방법을 다양화하는 방법을 써서 사용자가 스마트폰을 이용하는 동안 피로하지 않고 쉽게 접근할 수 있도록 해야 한다. 그 중 최근 트렌드는 화면에 손을 대고 옆으로 손가락을 이동하는 스와이핑과 위 아래로 미끄러지듯이 이동하는 슬라이드 스크롤이 기본이다. 하나씩 이미지를 이동시키도록 구성하면 실제 개체를 조작하는 듯한 착각이 들기도 하고, 복잡한 레벨 구성없이 한 화면에서 다양한 콘텐츠를 접근할 수 있어서 유용하다.
소셜미디어 버튼(Social media Button)
앱의 성격에 따라서는 로그인을 먼저하고 서비스를 이용하는 경우가 있다. 하지만 사용자들은 다양한 앱을 이용할 때마다 매번 아이디를 만들고 비밀 번호를 설정하는 것에 지쳐있다. 웹을 이용하면서도 수많은 사이트의 아이디와 비번을 기억하지 못해서 곤란을 겪은 것이 한 두 번이 아니니 말이다. 이것이 앱으로까지 확장되면 로그인을 하기 싫어서 서비스 이용을 포기하는 경우도 속출한다. 이런 상황을 파악한 후 등장한 소셜미디어 로그인 버튼은 그 이용이 점점 더 넓어지는 추세다.

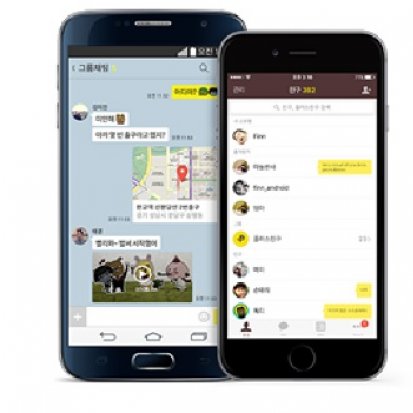
스마트폰 사용자의 많은 비율이 소셜미디어를 사용하고 있고 그 사용 범위가 점점 넓게 확장되는 것을 고려할 때, 소셜 미디어의 영향력이 날로 커져가는 추세다. 그렇다면 소셜미디어 아이디 하나쯤은 있고 로그인도 빈번하게 할 것이다. 그렇다면 이 아이디로 다른 앱까지 이용한다면 번거로움을 줄일 수 있는 좋은 아이디어임에는 틀림없다. 세계적으로 이용자수가 가장 많은 페이스북이나 우리나라에서 이용자수가 절대적인 카카오톡은 더욱 편의성을 높이는 역할을 할 수 있다.
특히 로그인 페이지를 디자인하는 경우, 여백이 너무 많아서 허전하게 느껴진다면 소셜미디어 버튼 한 두 개 배치하는 기획으로 간단하게 해결이 가능하다.
오버레이(Overlay)
오버레이 방식이 새롭게 등장한 방법은 아니다. 과거에는 경고나 선택 질문, 확인 등을 위해 작은 이미지를 띄우는 방식으로 오버레이가 많이 이용되었다. 이 방법은 기본으로 여전히 사용되고 있다. 그러나 최근에는 이 오버레이가 새로운 콘텐츠 표현양식이 되어 유행하고 있다.
앱을 시작하기 전에 앱 사용에 관한 간단한 설명을 하는 방법으로 이용되기도 하고, 메뉴를 숨겨놓았다가 오버레이로 보여주기도 한다. 앱 사용법에 대한 설명을 영어의 ‘i’를 활용한 버튼을 따로 만들어서 하던 과거방식은 안 들어가면 끝이어서 활용도가 높지 않은 측면이 있었다. 최근의 앱은 처음 들어가면 화면 전체를 지배하는 오버레이가 간단한 설명을 하는 경우가 많이 보인다. 집중도를 높이고 활용도 측면에서도 나쁘지 않다. 귀찮다는 사용자 피드백도 있을 수 있지만 아직까지는 호응이 나쁘지 않아서인지 많이들 이용하는 방법이다.
오버레이를 이용해서 만들어진 메뉴 디자인도 점점 더 많이 보인다. 화면 구성을 심플하게 하면서 필요한 구성을 넣을 수 있다는 점과 새로운 느낌의 디자인이라는 측면이 호응을 얻는 듯 하다.
카드 스타일 레이아수(Card-style layout)
많은 콘텐츠를 넣어야하는 경우, 레이아웃을 어떻게 잡을지가 최고의 이슈가 된다. 최근 모바일 관련 매체에 들어가는 콘텐츠를 정리하는 방법으로 카드가 많이 쓰이고 있다. 카드 스타일로 잡게 되면 각각의 독립적인 콘텐츠가 유지되면서 색인도 쉽고, 찾기도 쉽고, 눈에도 잘 들어온다.
머터리얼 디자인(Material Design)
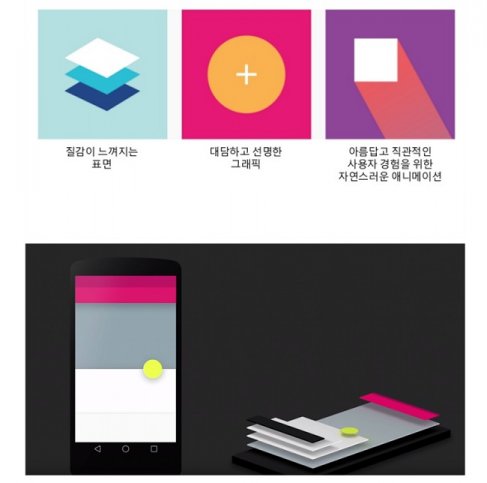
머티리얼 디자인은 원래 구글에서 제시한 모바일 디자인 방법론이다. 애플의 디자인 가이드(ios human interface design guide)가 유명하고 초기에 모바일 디자인을 하는 디자이너에게 교본과도 같았던 때가 있었다. 애플은 폰의 다양성이 크지 않고 중앙 통제가 가능한 시스템이라 적용이 무리가 없는 경우였다. 유사한 스타일의 안드로이드 가이드는 사실 너무나 다양한 기기와 통제가 불가능한 자유 시장에서 일괄적인 적용은 불가능했다고 본다. 그래서라고 개인적으로는 추측하지만, 구글은 기존의 디자인 가이드의 많은 부분을 폐기하고 새로 머티리얼 디자인이라는 이론적 가이드를 정립했다. 실제 두께와 조명 연구에 기반한 깊이표현을 가진 모바일 디자인과 직관적인 사용자 경험을 염두에 둔 디자인 가이드이다.

아직도 계속 내용을 추가중이고 연구 중이지만 많은 디자이너들이 호응하며 머티리얼 디자인에서 제시한 스타일을 자신의 작업에 적용시키고 있다. 안드로이드 디자인 뿐 아니라 다른 운영체계용에서도 머티리얼 디자인 이론에 기반한 스타일을 쉽게 볼 수 있다. 이것을 그만큼 모바일 디자인에 적용할 수 있는 가이드로서의 가치를 인정받았다는 것을 의미하고 있다. 초기에는 새로운 이론에 대한 접근을 어려워하는 분위기도 있었으나 이제 많이 확산된 듯 느껴진다.
최정은 ceochoi@nextdaily.co.kr 크림콘(CreamCon)의 대표이자 넥스트데일리의 IT과학부의 모바일 전문기자이다. 한참 스마트폰 앱시장이 시작될 무렵, 앱을 공부하고 만들게 되면서 회사를 창업했다. 디자인관련 업무는그래픽 디자인부터 멀티미디어 디자인까지 모두 소화할 만큼 디자인에 자신있다. 그러나 모바일 분야에는 관심과 애정이 깊다. 모바일 관련 강의를 대학과 협회 등을 통해 하고 있으며, 모바일 시대의 디자이너들의 멘토로 활동하고 있다.

