
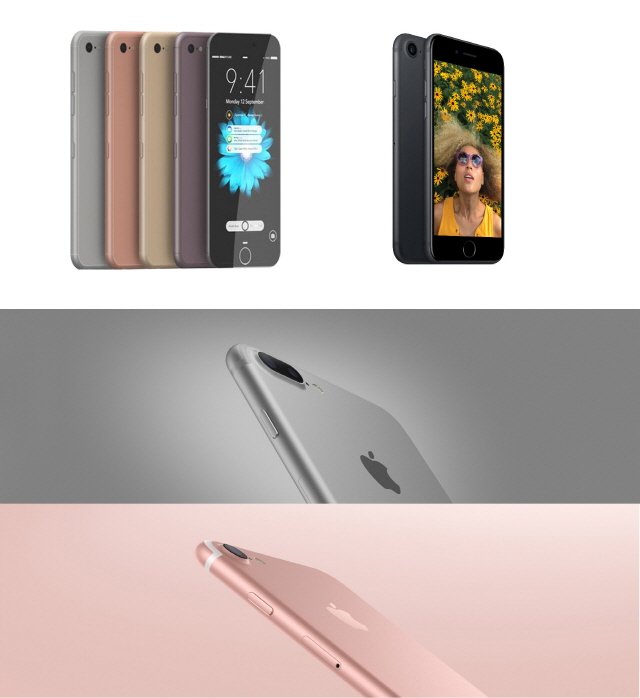
지난 9월 8일에 아이폰7이 발표됐다. 아이폰은 디스플레이는 그대로 유지되면서 이어폰과 기기 자체의 인터페이스에 변화가 있는 것으로 보인다. 일단 가장 이슈가 되는 것은 이어폰 단자가 사라지고 무선으로 이용할 수 있도록 된 사실이다. 기존 이어폰도 이용할 수 있는데 라이트닝 이어팟으로 연결해서 가능하다. 아이폰과 더불어 애플와치와도 함께 사용한다면 무선이 그림이 좋기는 하다. 비싼 가격을 주고 따로 사야 되는 것이 아니라면 말이다.
하지만 우리나라에서는 21만원이 넘는 금액을 치러야 할 것으로 보인다. 어쩌면 사람들은 아이폰 7을 보유해도 가격 때문에 계속 유선을 이용하게 될지도 모르겠다. 나에게 이번 발표에서 가장 혁신으로 보이는 건 홈 버튼이 변화한다는 점이다. 2007년 첫 아이폰 때부터 트레이드 마크였고 미니멀리즘 디자인의 선두자리를 지켰던 홈 버튼이 ‘터치ID’버튼으로 교체된다고 한다. 사용하다보면 고장이 많이 나서 문제지만 디자인 적으로 매우 훌륭한 평가를 받았었다. 거기에 기능적인 것과 실용적인 필요성이 변화를 끌어냈나보다.
방수기능이 추가된 갤럭시노트7의 광고를 보고 환호를 보냈는데 아이폰도 다르지 않게 이번에 방수기능을 추가했고, 홈 버튼은 방수기능의 성능 향상과도 연관이 있다고 한다. 항상 새로운 혁신을 이끌었던 아이폰의 다음 모습은 어떻게 평가될지 많은 세간의 관심을 받고 있는 상태다.

개발자였던 필자의 입장에서 과거의 아이폰은 참 착했다. 모든 게 통제되고 정리된 느낌의 아이폰이 너무 좋았다. 화면 사이즈도 해상도도 너무 대응하기 쉽기 때문이다. 안드로이드 폰처럼 종류가 너무 많아서 일일이 대응하다가 머리털 빠지는 슬픔이나 적당히 포기하고 대응할 폰 범위를 결정하는 고민은 하지 않아도 되었다. 그냥 정해진 사이즈대로 잡아서 이미지 제작을 해버리면 끝이니 얼마나 명쾌한가. 일하기 참 편해서 좋았다.
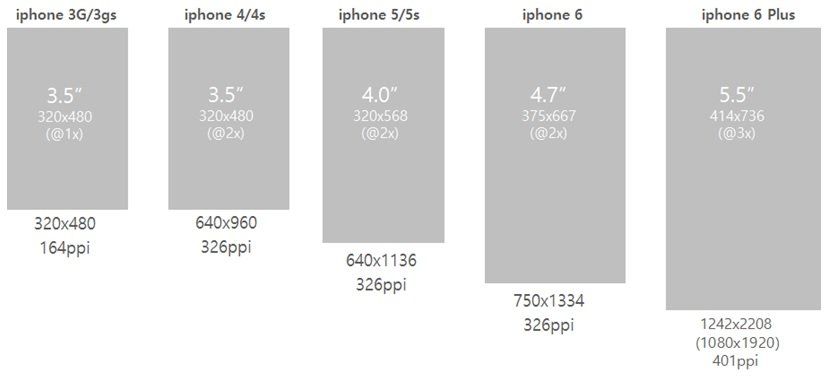
처음 우리나라에 들어왔던 아이폰3G는 폰이 가진 화면사이즈 320x480을 그대로 제작 이미지 사이즈로 설정하면 그만이었다. 폰에서 보이는 결과물도 내가 의도한 그대로 나오는 것은 물론이다. 편한 작업이었다. 그러다가 아이폰4에서 레티나 디스플레이를 사용하여 고해상도 이미지를 탑재하면서 제작 사이즈는 좀 커졌다. 딱 두 배로 이미지를 크게 제작하면 된다. 기존 작게 제작된 이미지는 해상도를 높이려면 다시 제작해야 하지만 새로 제작하는 프로젝트에서는 크게 제작한 이미지로 아이폰 3G와 4에 대응할 수 있다. 화면 비율이 유지되므로 크기만 조절하는 것은 디자이너에겐 그리 어려운 일은 아니니까 말이다.
하지만 아이폰5에서 그간 유지했던 화면 비율을 바꾸면서 약간 다른 양상이 되었다. 아이폰5는 그간 유지했던 320x480의 화면사이즈를 가로는 유지한 채 세로를 길게 만들어 버렸다(320x568). 해상도와 상관없이 화면 비율의 변화는 이전 버전에서의 작업을 비율을 다르게 추가 작업하거나 새로 작업해야 하는 환경이 돼버렸다.
당시 아이폰5 발표 직후, 발 빠르게 대응하지 못한 경우 앱이 화면에서 위아래로 까만 공간이 남고 떠있는 경우가 허다했다. 이제 그런 경우는 없어졌지만 이후 발표한 아이폰6에서는 전체 화면 크기를 아예 키워버렸다. 6plus같은 경우는 이보다도 더 큰 5.5인치(414x736)의 대형 화면을 달고 나왔다. 이젠 아이폰 마저도 하나의 통일된 디스플레이는 옛날 얘기다. 그나마 얼마 전에 발표된 아이폰7에서는 6에서의 사이즈를 유지하는 모양이다. 안드로이드만큼 다양하지는 않더라도 아이폰의 경우도 이제 다양한 화면 사이즈를 가지고 있고 각 화면 사이즈에 대응하는 디자인 전략이 필요하다. 일차적으로는 각각의 사이즈에 맞춰서 여러 벌의 디자인을 만들 수도 있겠지만 효율적인 방법은 아닌 듯 보인다. 결국 많은 경우, 디자이너들이 선택한 방법은 하나의 컨셉을 가진 디자인으로 다양한 사이즈에 적용할 수 있는 디자인 기획이다. 전체적으로 폰의 사이즈는 커지는 흐름 속에서 그래도 안드로이드의 경우보다는 대응할 종류가 아직은 적은 편이니 좋은 기획이라면 그리 어렵게 작업해야 하지는 않을 것이다.
다양한 폰의 디스플레이에 적용되는 디자인을 기획하려면 고려해야 할 점이 무척 많다. 정해진 해상도에 맞춰서 그냥 이미지를 만들어내는 수준이 아니기 때문이다.
과거 아이폰은 그냥 픽셀을 기준으로 해상도를 맞춰서 디자인하는 것이 전부였다. 이제는 다양한 사이즈를 고려해야하므로 픽셀보다는 포인트를 생각해야 한다. 포인트(point)는 독립해상도(resolution-independent measurement)라고 볼 수 있다. 이는 안드로이드에서의 dip(density-independent pixel)과 같은 개념이다. 절대적인 픽셀값으로는 다양한 폰의 상황에 따라 일관된 결과를 얻을 수가 없기 때문에 독립적으로 재단하는 값이다. 디자인을 한 후 개발 가이드를 만들 때도 기본단위는 픽셀이 아닌 포인트가 되어야 한다.
아이폰 6가 출시된 후, 특히 아이폰6 plus 때문에 두 가지 사항을 유의해야 한다. 하나는 이미지 리소스를 한 벌 더 만들어야 한다는 것이다. 아이폰6 plus는 3배의 밀도를 갖기 때문에 imgname@3x.png로 저장된 이미지 패키지가 필요하다. 기존의 @2x에 디스플레이 사이즈가 커지면서 추가된 작업이 요구된 것이다. 또 하나는 다운샘플링(Downsampling)이다. 아이폰 6 plus의 물리적인 해상도는 1080x1920이다. 그러나 414x736의 3배로 밀도(density)를 계산하면 1242x2208이다. 아이폰은 물리적인 해상도와 렌더링된 픽셀이 같다. 그런데 이것은 예외의 경우인 셈이다. 아이폰은 자동으로 원래 3배 밀도 사이즈에서 대략 87%로 조절해서 보여준다. 즉, 보이기는 1080x1920로 보이지만 작업은 1242x2208로 하면 된다. 약간 혼란의 여지가 있지만 아마도 폰크기와 해상도를 맞추는 과정에서의 선택이 아니었을까 싶다. 아이폰7과 아이폰7 plus도 같은 사이즈를 유지하므로 오히려 같은 리소스로 대응할 수 있는 폰이 늘어난 셈이다. 아이폰의 물리적인 크기와 해상도를 아래처럼 정리해 보았다.

최정은 ceochoi@nextdaily.co.kr 크림콘(CreamCon)의 대표이자 넥스트데일리의 IT과학부의 모바일 전문기자이다. 한참 스마트폰 앱시장이 시작될 무렵, 앱을 공부하고 만들게 되면서 회사를 창업했다. 디자인관련 업무는그래픽 디자인부터 멀티미디어 디자인까지 모두 소화할 만큼 디자인에 자신있다. 그러나 모바일 분야에는 관심과 애정이 깊다. 모바일 관련 강의를 대학과 협회 등을 통해 하고 있으며, 모바일 시대의 디자이너들의 멘토로 활동하고 있다.

